Optimizing your images for SEO is a golden opportunity that so many people fail to take advantage of. Images help bring content to life, they can help readers understand your content, and they can also help your website’s SEO. In this post, we’re offering nine tips for image optimization, along with a few pointers for best practices for image SEO too.
9 Image SEO Tips
Are images important for SEO?
As any good SEO consultancy will confirm, regardless of the type of content you publish, whether it be for a blog or your website, you should always optimize your images. With visual search, (AKA Google Lens) now gaining ground, there’s never been a better time to start optimizing your images for SEO.
Best Practices for Image SEO
#1 – Choosing the right image
Original images are always best. Sure, stock images are quicker and easier to obtain, but authentic images on your website are of far greater SEO value (it’s not really even close). The image you choose needs to be relevant to that pages’ content, and the placement of the image should be close to any relevant text.
#2 – Optimize for Speed
Page sizes and speeds are significantly impacted by the images you use. Get this wrong, and your site will load slowly (always shoot for <1s per page), causing you to lose precious points when it comes to your rankings. Use the most up to date responsive image techniques to make sure your visitors get a quality experience and quick-to-load content.
#3 – Alt Text

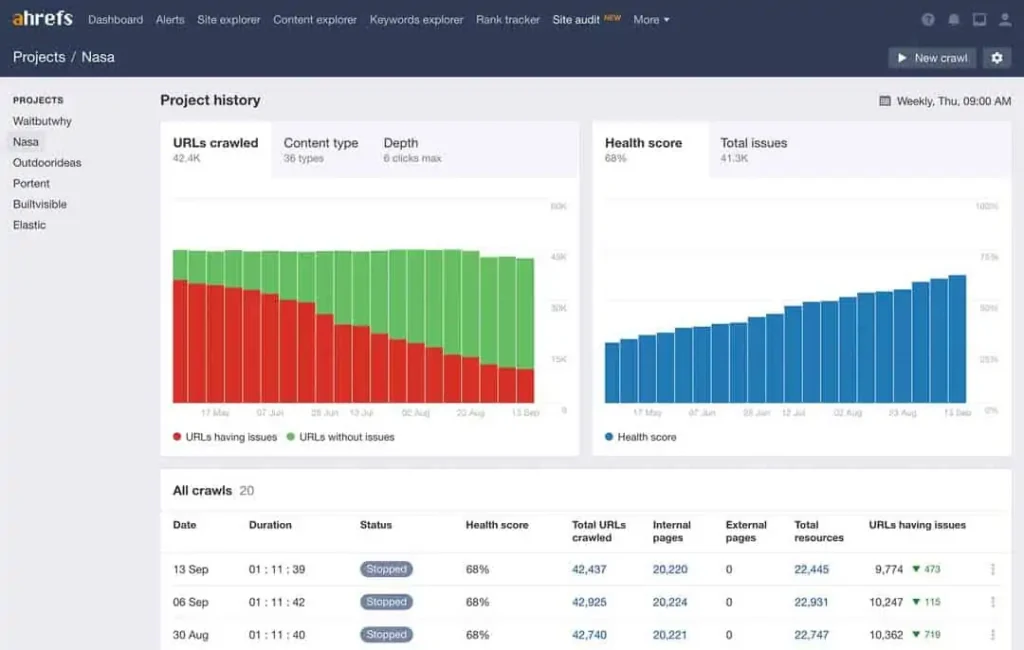
Another often ignored image SEO tactic is the utilization of the Alternative text field. There are so many reasons why this quick and easy task is great for image SEO. Firstly, for any user that is unable to access your image, this description of the content is key. They can help boost your search profile by enabling the web crawlers to understand and interpret your images. This even has benefits for visually impaired users. If you want to quickly search all of the images on your website that do not have Alt Text, then Ahrefs has a Site Audit tool to help you do this. We love Ahrefs, so much so that we wrote an article explaining how to use Ahrefs.
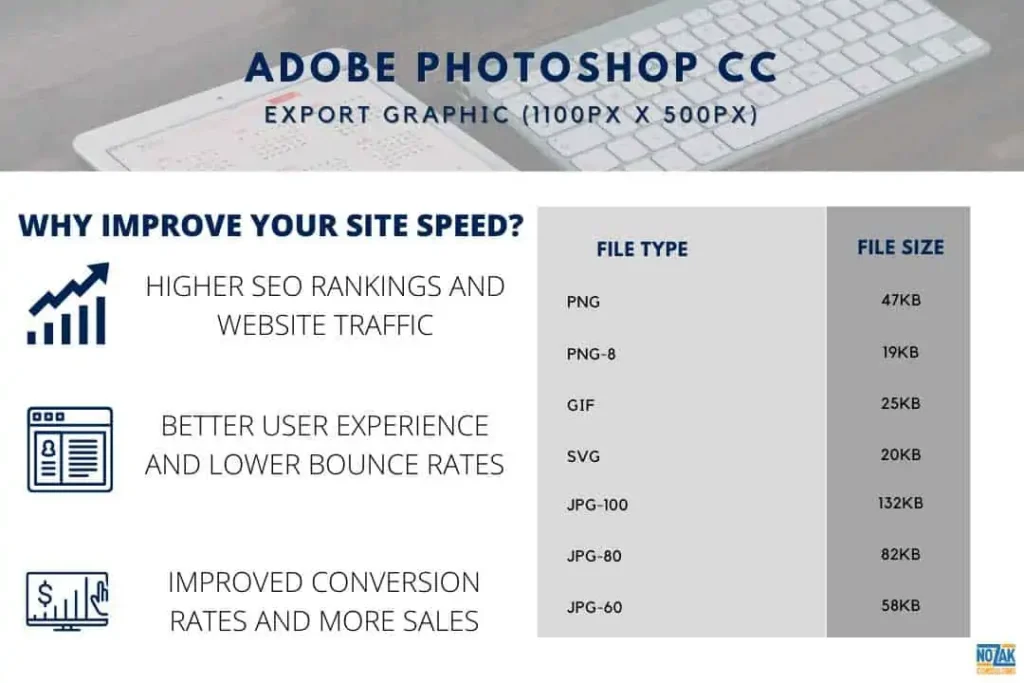
#4 – Decrease your Image File Size

Google’s mobile-first index means you need to account for mobile with the images on your website. Page speeds are crucial for mobile viewing, and by scaling down larger image files, you can boost your page speeds overnight. Learn about how your SEO strategy should take into mobile-first indexing. You can use a smaller version of your image but give your visitors the option to view an enlarged version with a quick click. Image optimization is quick and easy. There are lots of tools that can help you do this. Here’s a list of a few of the most popular.
#5 – Lazy Loading
The lazy loading feature will defer images and videos from loading, until they need to be shown. These images are loaded as a user scrolls down the page, and this can significantly speed up page loading times. If your site is a WordPress site, there are many different plugins you can use to implement this function (Smush/Smush Pro). That’s one of the benefits of WordPress over another content management system (like Wix).
#6 – Use an Image Sitemap
Unlike regular sitemaps with cross-domain restrictions, image sitemaps can contain URLs from other domains. Because images are an essential source of data about the content on your webpage/website, you can provide Google with extra data about your images by submitting information in an image sitemap. If you have Yoast SEO plugin installed – this is done for you.
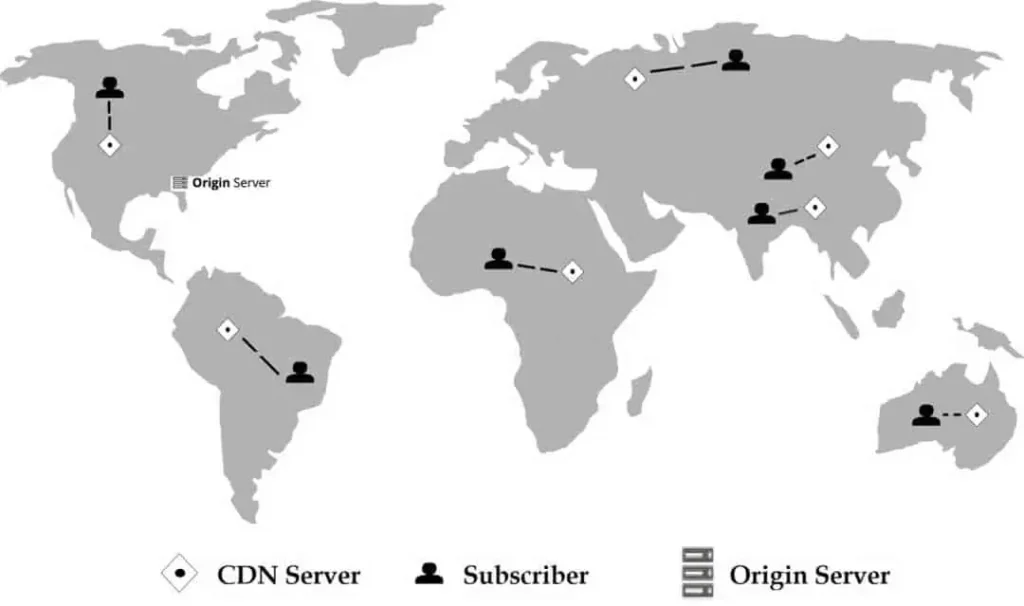
#7 – Use a CDN

The vast majority of websites will serve their images and files from a single server. Let’s assume your web server is in the U.S., and someone from the U.S. visits your website, then your images don’t need to travel too far. However, if someone from across the country visits your site, then the images need to travel much further. The further the distance, the slower your website will load. A CDN will cache your files over a global network of servers. So, when a user visits your website, the images are loaded from the closest server to them. There are plenty of CDNs available to help you do this (certain hosting companies WPENGINE include a CDN). Here’s just a few:
#8 – Use a Caption
Just like URLs, captions can also be crawled by the search engines. If someone uses a keyword that is associated with your caption, they will find your webpage in relevant search results. You just need to make sure the caption is relevant to the image and the page. If you do not do this, then it could impact your bounce rates, and send back poor signals to Google that indicate your content isn’t a good match. According to KissMetrics, captions are read up to 300% more than the whole body of copy itself. If you don’t capitalize on this opportunity, you are missing out on a key image SEO opportunity.
#9 – Use Vector Graphics

Vectors graphics, when used appropriately, are another great tip for image SEO. They aren’t suitable for all types of images, but most effective for those consisting of simple geometric shapes, such as icons, text, and logos. According to Google, vector graphics deliver sharp results at all zoom settings and at every resolution. This makes vector graphics ideal for any assets that need to be displayed in a range of sizes. SVGs are the most popular type of vector format because they do not pixelate, and all modern web browsers support them. SVG is the file type used most often in a WP development for the logo that displays at the top of the webpage (however, you can’t upload SVG files – you have to add a plugin to be able to do this).
Final Thoughts
These tips for image SEO might seem like a lot at first. However, once you’ve taken the necessary steps to fix what is already in place, then these steps can become your best practice guidelines for your image SEO in the future. As you’ll already know, getting good rankings and high visibility for your site on Search Engines takes work, but this effort is all worth it once you start to get more organic traffic to your site. If you’ve enjoyed reading this post, then you might also want to check out another blog we’ve published about optimizing your site for voice search. Now that you’ve got image SEO down, it’s time for you to learn how to write SEO optimized content for your website.
